時光倒回2012年UINO推出第一款產(chǎn)品數(shù)據(jù)中心可視化DCV10年間征服了上千家各行業(yè)頂尖客戶環(huán)境/管線/資產(chǎn)/容量/監(jiān)控/演示6大可視化能力經(jīng)典永流傳……
今天UINO又有大動作了!要將數(shù)據(jù)中心項目的經(jīng)驗和技術(shù)積累真正賦能行業(yè)合作伙伴,特為零代碼平臺ThingJS-X推出全新插件「森機房插件」家人們!零代碼!自己動手就能實現(xiàn)經(jīng)典的機房6大可視化能力!
森機房插件有何亮點?
輕松實現(xiàn)3D機房可視化,零代碼解放開發(fā)人員森機房插件整體基于零代碼生態(tài),擴展了ThingJS-X的可視化能力,通過簡單配置即可實現(xiàn)機房3D可視化功能,擴展機房的管理應(yīng)用場景。

從數(shù)據(jù)中心環(huán)境可視化到機房可視化
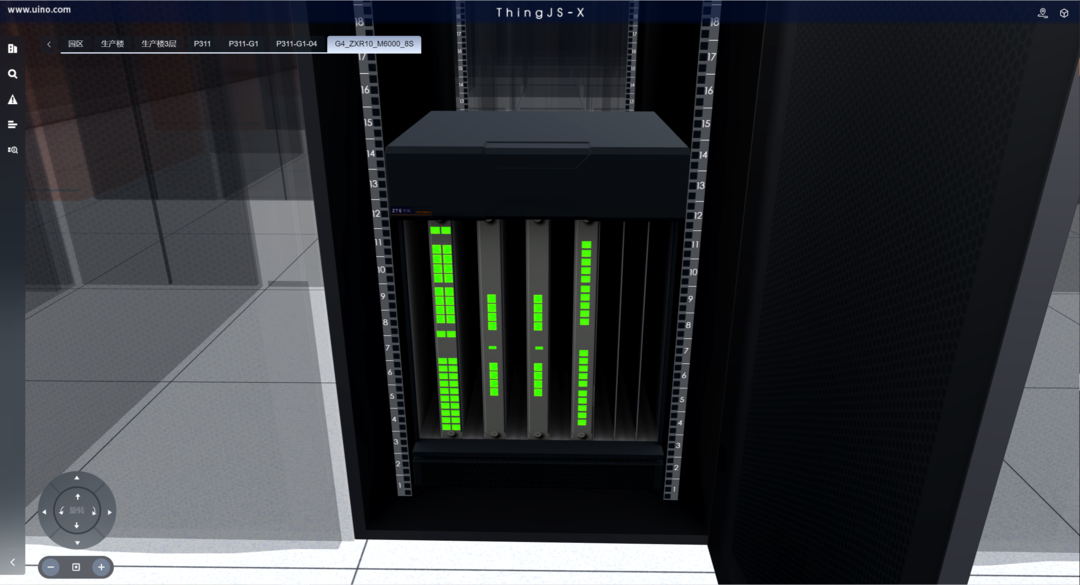
架式設(shè)備資產(chǎn)可視,定位搜尋方便快捷
安裝森機房插件后,通過ThingJS-X簡易配置,可以逐層進入樓層,實現(xiàn)機房-機柜-設(shè)備-端口的查看,并展示設(shè)備資產(chǎn)信息,還能進一步實現(xiàn)設(shè)備查詢、定位、管理。在ThingJS-X中,每臺架式設(shè)備均是孿生體,能有效解決機房傳統(tǒng)臺賬表和資產(chǎn)管理系統(tǒng)效率低下、實用性不強等問題。

實現(xiàn)打開機房內(nèi)機柜門

查看設(shè)備具體信息/端口等詳情
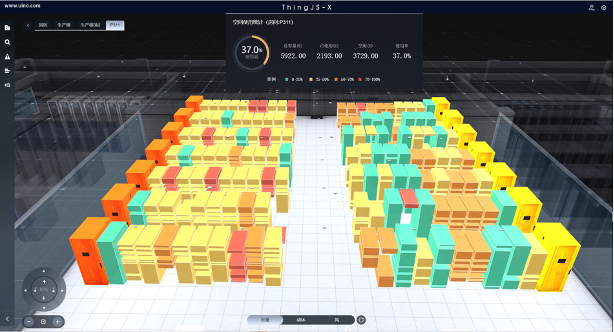
機房容量可視,U位/稱重/功耗一目了然,輕松上下架設(shè)備
機柜的U位使用情況通常是機房容量管理的核心,通過安裝森機房插件,能在ThingJS-X中實現(xiàn)機房容量可視化功能,通過機位、U位、承重、功耗等各種數(shù)字孿生3D可視化視圖,激活二維的數(shù)據(jù)臺賬,方便對機房容量進行有效和精準(zhǔn)的管理。

機房容量一目了然 支持機柜不同容量顏色自定義
兩個彩蛋
機房管線/配線可視化功能上新中!
下周就能試用,文末添加小助手咨詢,期待一下!

可突出顯示機房管線分布及走線情況
ThingJS-X原生資源未來強強疊加!
已推出的酷炫效果模板一鍵切換、森BIM模型轉(zhuǎn)化導(dǎo)入、業(yè)務(wù)圖表自由調(diào)整、森機房插件實現(xiàn)可視化功能……停車、電梯、機器人巡檢等功能配置ThingJS-X都會逐一實現(xiàn)零代碼!
如何使用森機房插件?
通過「上傳后臺插件-上傳核心插件-開啟核心插件-上傳圖層資源-配置圖層」即可按需配置機房內(nèi)的可視化功能。
安裝簡單,上傳便捷,配置過程零代碼,5個步驟即可輕松搞定!
 11.6K
11.6K













 2022-05-19
2022-05-19  by
by 



