1024程序員節剛過,手癢想實現一個html的3d編輯器,看了three.js 同時還看了網上流傳已久的<<基于 HTML5 Canvas 的簡易 2D 3D 編輯器>>,都覺得太復雜,一個3d編輯器貌似沒有幾百行代碼搞不定。其實還真不是,這里與大家分享如何用UINO優锘科技的數字孿生可視化開發平臺-ThingJS來實現開發。
目標50行代碼之內完成3d編輯器功能。
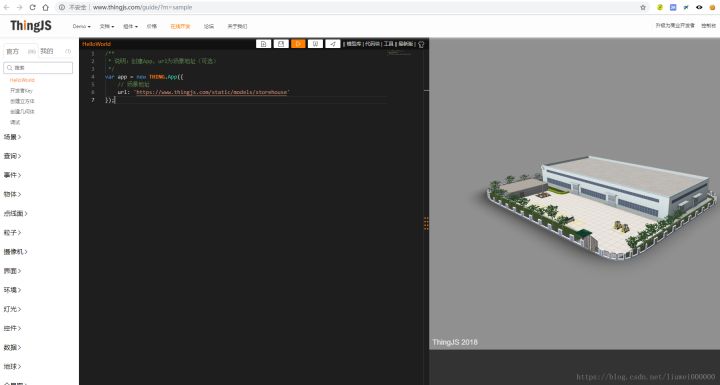
第一步,先來到thingjs平臺的在線開發環境。
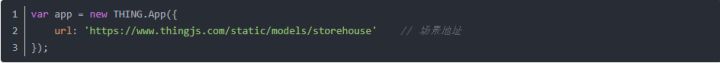
三行代碼加載了一個默認場景,那就在這個基礎上做吧。先把不需要的注釋刪了。
thingjs平臺因為封裝了底層細節所以能做到快速開發的目的。
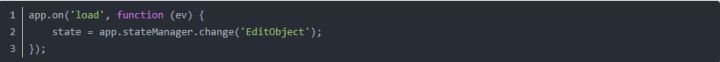
第二步,場景加載完成后進入編輯模式
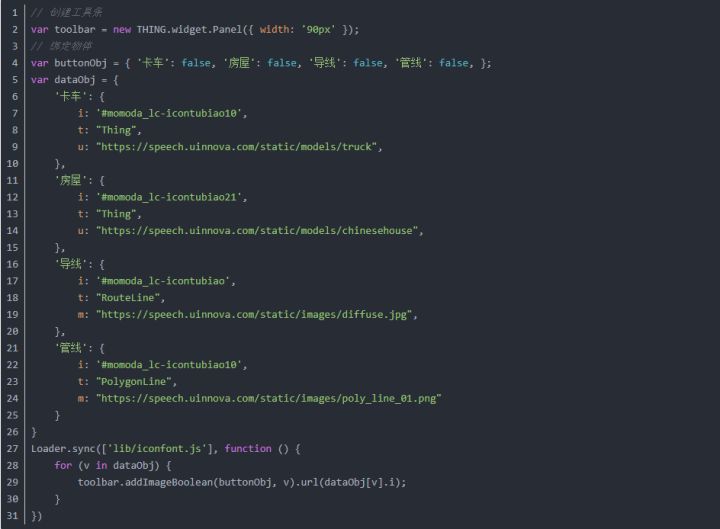
第三步,做一個編輯面板,簡單一點四個元素, 兩個模型,一個箭頭線和一個管線,像下面這樣
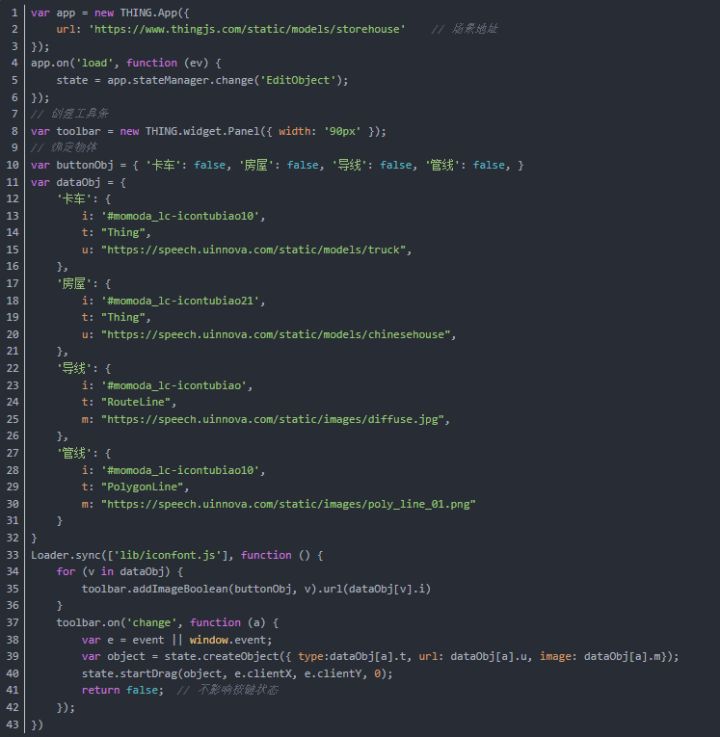
代碼如下:
解釋,因為面板庫用到了圖標 lib/iconfont.js 所以需要先用Loader.sync先加載圖標。
toorlbar.addimage 為添加一個圖標按鍵。發現實現面板的代碼比功能邏輯還多~。
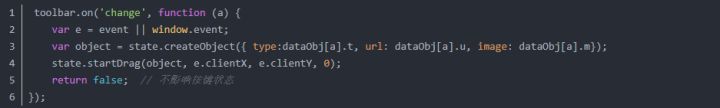
最后一步實現按鍵的創建模型回調
碼如下:總共43行,真的不到50行(拷貝代碼到在線開發環境可直接看效果):
截屏效果。
后記:
為什么能短短50行就實現html canvas 3d編輯器的效果呢?
因為強大的封裝。
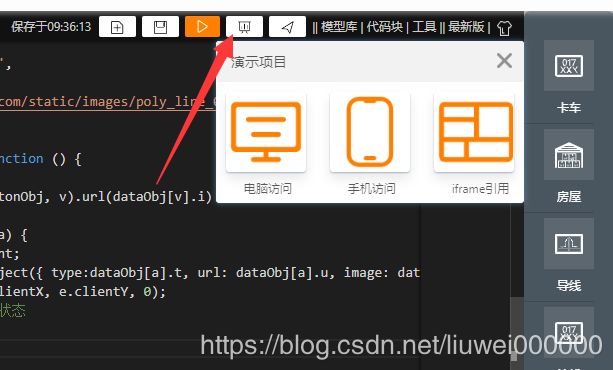
做完了怎么給老板看呢?
點上面的演示按鍵,會出現三種演示方式 1. 電腦,2. 手機,3.iframe(嵌入到自己的頁面)。還可以手機訪問~,不知道手機訪問好不好操作~。
那編輯完之后怎么退出編輯模式呢?
如果用three.js實現類似的功能需要多少行代碼呢?
大概500行。
到底自己開發還是選擇庫開發?
研究底層技術當然是選自己做,如果是做項目,那還是用平臺庫來做吧。
---------------------
作者:liuwei000000
 11.6K
11.6K 13.3K
13.3K 14.8K
14.8K 14.3K
14.3K












 2020-10-14
2020-10-14  by
by